All Figma, No Bull
Chuck's No Bull guide to learning Figma fast, now available on Skillshare and YouTube!
I'm so delighted to share with the world that my course is finally live! Years of learning and teaching Figma have gone into the course material, to teach you the fastest way to learn only what you need to be a Figma Wizard like me.
What people are saying
This is 🔥🔥🔥 I’m looking forward to learning from the Figma Master once more.

James Ferguson
Head of Product Design @ Vidsy
Well done Chuck👏🏻 This has been extremely helpful. ⭐⭐⭐⭐⭐ Absolutely love how clear it is and easy to follow. Thank you and look forward to learning more!

Kamila Grabarczyk
International Growth Manager @ CAVU (Manchester Airports Group)
I’m so happy you decided to do this and 3 views on this video are already from me ☺️ This will be so valuable and interesting!!! Already shared with a colleague! 🌟

Julia Putnina
Senior UX Consultant @ cxpartners
["The No Bull guide to Figma"] is a magnificent course to solidify the foundation when using Figma. Myself have been using Figma for six months, but the course provided me the moment to be humbled.

MinGyou Jeon
Information Technology Graduate @ Jaguar Land Rover
I know I know, he looks fake, but I promise you Daniel (as we know him) is a real person!
The course is fantastic. Chuck explains Figma's possibilities very clearly, in an understandable way. And the learning structure just makes sense to me. I like his voice! His course offers perfectly sized learning chuncks in the perfectly arranged flow. Additionally he offers also some of his written articles for those who also like to read.

Sandrita G.
Skillshare Member
Course syllabus
The course is divided into eight modules, each covering a different aspect of Figma design. Here's a breakdown of what you'll learn:
Module 1 - 🍼 Orientation to the Figma window: Learn the basics of the Figma interface, including the canvas, layers, and toolbars.
Module 2 - 🔵 Shapes, border radius, and editing shapes: Master the different shape tools and learn how to adjust their properties, including border radius and colour.
Module 3 - 🎨 Colour and Typography styles: Set yourself up for success by mastering the setup of styles before going wild on designing.
Module 4 - 🖼️ Groups, Frames, sections: Learn how to group and organize your designs using Frames and sections, and use smart selections to make edits faster.
Module 5 - 🤖 Auto layout, alignment, resizing, and spacing: Learn how to create responsive designs using auto layout, alignment, and spacing techniques.
Module 6 - 💠 Components, instances, and properties: Learn how to create and use reusable components in Figma, and how to adjust their properties to fit your designs.
Module 7 - 🪄 Responsive components: Master the art of creating responsive components that adapt to different screen sizes.
Module 8 - 🎭 Prototyping, interactions, flows, and share links: Discover Figma's prototyping tools and learn how to create interactions and flows in your designs.
Where to start learning
You can choose from one of two platforms, depending on your patience and preference.
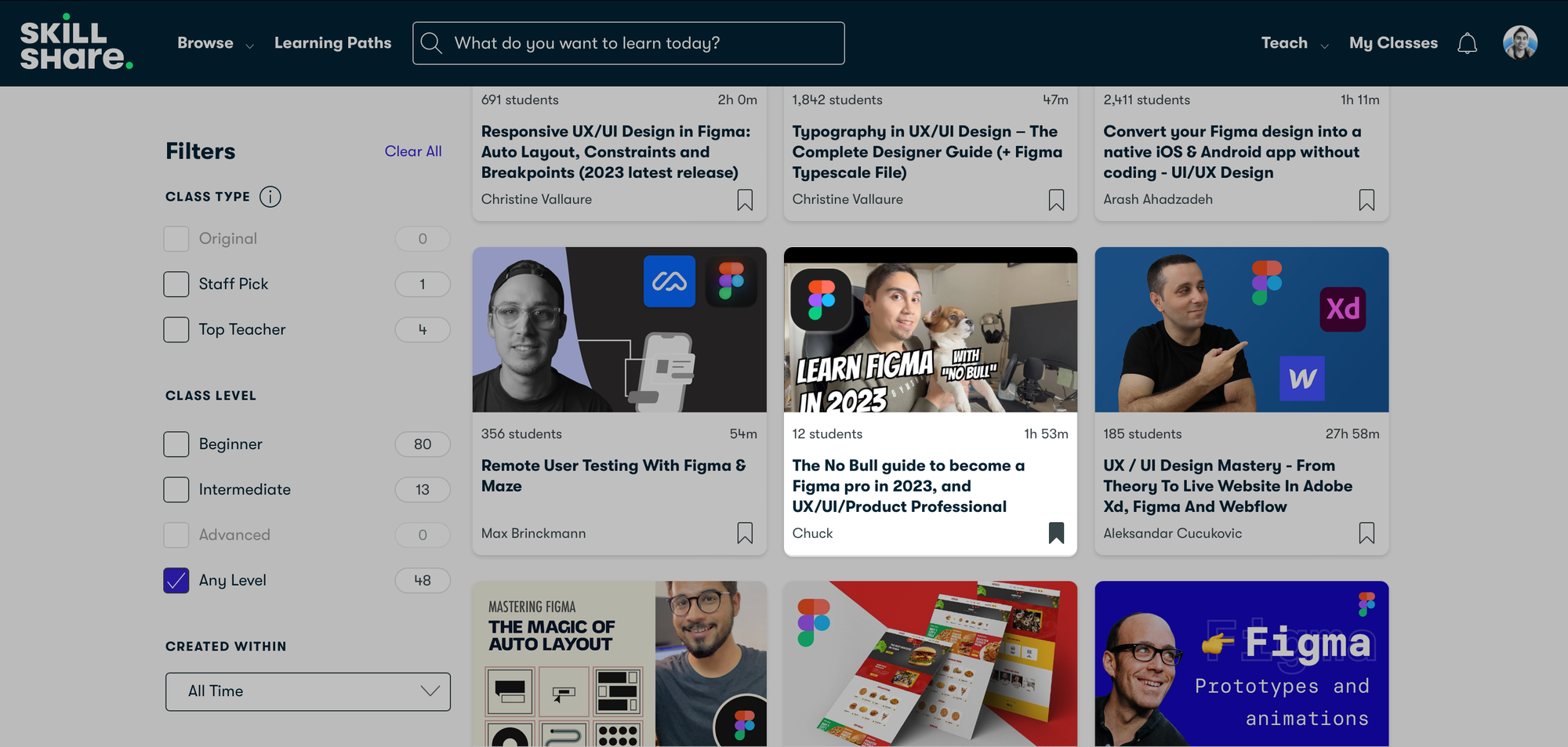
Skillshare

- Full access instantly to every lesson
- Course project to implement your skills
- Downloadable Figma files to get you started quickly
Get 1 month of Skillshare for free (up from the default 1 week for new joiners) using my referral link: chk.fyi/skillshare.
YouTube

- New lessons uploaded regularly! ...but not every lesson
- Video chapters and timestamps for quick browsing
- Links to my relevant written tutorials on Medium
Episodes available
- Windows and Panels
- Tools and their Keyboard Shortcuts
- Page and page best practices
- Border Radius and Shape Editing
- Lines and Arrows
- Colour styles
- Typography styles
- Groups
- Frames
- Groups or Frames?
- Sections
- Auto layout basics
Subscribe to get upload notifications: chk.fyi/GetYoutube.
Frequently Asked Questions
How quickly can you learn Figma?
You can learn how Figma works in a couple of hours, and you can become a good user with just a few days of mastering the essentials: frames, auto layout, and prototype interactions. Of course, it's quicker if you've used similar tools like Sketch, Photoshop, InDesign, or Adobe XD.
I cover all of these topics, with just the right amount of explanation, in my course.
Is it difficult to learn Figma?
If you've used Microsoft Paint or put together a presentation deck, then you can definitely learn Figma! The more experience you have with other design-like tools or web development in HTML and CSS, the better.
Who should learn Figma?
Anyone that wants to create social media posts, mobile app designs, web page designs, or Software-as-a-Service (SaaS) will benefit from learning Figma. Even people who prepare diagrams such as Business Analysts, Software Engineers and Developers, Product Managers, and Business Owners and Founders can benefit as FigJam is often used together with Figma.
Designers of all kinds should learn Figma, as it's the most popular tool today. It's more useful for UX, UI, and Product Designers, but it can still be a great tool in the repertoire for Graphic Designers and Visual Designers.
Start learning today
- 🔴 YouTube chk.fyi/youtube
- 🤹 Skillshare chk.fyi/nobull